السلام عليكم و رحمة الله و بركاته
درس اليوم هو عبارة عن كيفية اضافة زر أعجبني Like متحرك لصفحتك علي الفيس بوك في موقعك
هذه الطريقة يتم استخدامها حاليا في معظم المواقع و المنتديات و المدونات العربية لانها تجذب انتباه العضو أو الزائر الذي يقوم بتصفح موقعك
درس اليوم هو عبارة عن كيفية اضافة زر أعجبني Like متحرك لصفحتك علي الفيس بوك في موقعك
هذه الطريقة يتم استخدامها حاليا في معظم المواقع و المنتديات و المدونات العربية لانها تجذب انتباه العضو أو الزائر الذي يقوم بتصفح موقعك
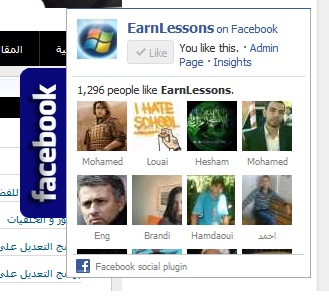
مثال
ملاحظة : الصندوق متحرك مع الصفحة
طريقة اضافة الزر
اولا : اضافة الجي كويري لتتمكن من تحريك الاداة للداخل و الخارج :
1. اذهب للوحة التحكم
2. تخطيط
3. تحرير HTML
4. توسيع عناصر القالب
5. قم بالبحث عن :
</head>
و ضع فوقه مباشرة :
<script src='https://ajax.googleapis.com/ajax/libs/jquery/1.6.1/jquery.min.js' type='text/javascript'/>
ثانيا : لأضافة الأداة :
1. اذهب الى لوحة التحكم
2. تخطيط
3. اضافة اداة
4. اداة HTML
5 انسخ الكود التالي :
<script src='http://egymodern.googlecode.com/files/facebooklike-box.js' type='text/javascript'></script>
<style type="text/css">
.w2bslikebox{background: url("https://blogger.googleusercontent.com/img/b/R29vZ2xl/AVvXsEj93aQoAVvNr_TRiXCJWjLGFaqH82hRA8ddIRKPVN6uOkW7rgx2W8jcyjz1YB5T4cpBUZ7a4m-Tzlxd337Lqqk-XH_fD51hQbSueP555hUr5MLCLC8V-FxTyHEeHfxa8JEHDXY0AkGWGB-F/s1600/facebook-page2.png") no-repeat scroll left center transparent !important;display: block;float: right;height: 270px;padding: 0 5px 0 46px;width: 245px;z-index: 99999;position:fixed;right:-250px;top:20%;}
.w2bslikebox div{border:none;position:relative;display:block;}
.w2bslikebox span{bottom: 12px;font: 8px "lucida grande",tahoma,verdana,arial,sans-serif;position: absolute;right: 6px;text-align: right;z-index: 99999;}
.w2bslikebox span a{color: #808080;text-decoration:none;}
.w2bslikebox span a:hover{text-decoration:underline;}
</style>
<div class="w2bslikebox" style="z-index: 9999999999;">
<div>
<iframe src="http://www.facebook.com/plugins/likebox.php?href=http://www.facebook.com/إسم صفحتك على الفايسبوك&width=245&colorscheme=light&show_faces=true&connections=9&stream=false&header=false&height=270" scrolling="no" frameborder="0" scrolling="no" style="z-index: 9999999999; border: medium none; overflow: hidden; height: 270px; width: 245px;background:#fff;">
</iframe>
</div>
<script type="text/javascript">
writeHTMLasJS();
</script>
</div>
بالتوفيق